
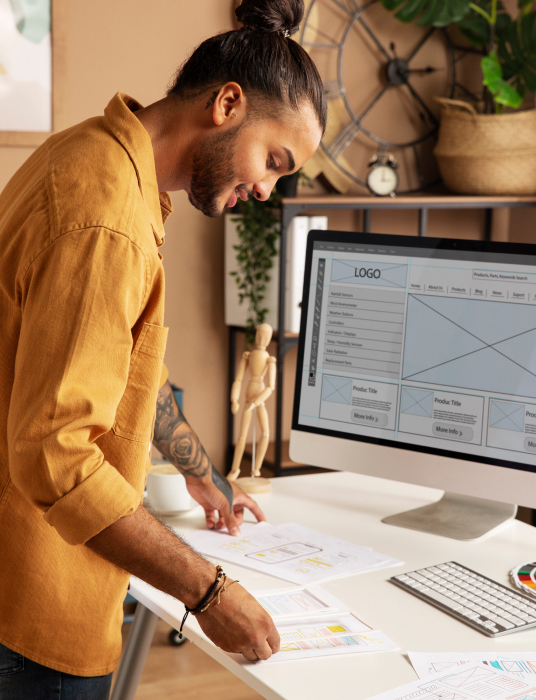
Cada empresa es un mundo con sus propias necesidades y un estilo único que la distingue.
Es por eso que diseñamos tu sitio web con precisión, tomando en cuenta tus objetivos y la esencia de tu marca.
Tu Sitio Web, hecho a la medida.
Tu sitio web es tu tarjeta de presentación y tiene el poder de impulsar tu marca hacia el éxito.
Diseño de Sitios Web
-
¿Por qué necesito un Sitio Web?
Hoy en día, un sitio web se ha convertido en una herramienta empresarial imprescindible. Necesitas un sitio web para establecer una presencia en línea sólida y accesible en cualquier momento.
Con un sitio web, puedes alcanzar a una audiencia global y brindarles detalles sobre lo que ofreces. Además, te permite competir en el mercado actual, donde la mayoría de las personas investigan en línea antes de tomar decisiones de compra. Un sitio web bien diseñado también agrega credibilidad a tu negocio y te ayuda a construir confianza entre tus clientes potenciales.
-
¿De qué forma beneficia un Sitio Web a mi empresa?
Un sitio web beneficia a tu empresa en múltiples aspectos. Primero que nada, mejora la visibilidad y el alcance, permitiendo la conexión con audiencias globales de forma continua.
Facilita la generación de leads y la expansión de las ventas, impulsando los ingresos. Además, refuerza la credibilidad y la confianza en tu marca, estableciendo una imagen profesional. Actúa como un versátil canal para estrategias de marketing digital, y optimiza la comunicación con tus clientes.
-
¿Por qué debería priorizar mi Sitio Web hoy en día?
Priorizar tu sitio web es crucial en la actualidad. Es la primera impresión que los usuarios tienen de tu negocio, aumenta la visibilidad en los motores de búsqueda y facilita la atracción de nuevos clientes.
Además, sirve para compartir contenido relevante, fortalecer la marca y fomentar la interacción con el público. La creciente tendencia hacia las compras en línea hace que un sitio web sea esencial para expandir tu presencia y generar ventas. Un sitio web es fundamental para el éxito y la competitividad en el mundo digital actual.

¿Tienes una idea en mente?
¡Conviértela en realidad con nosotros!
Estamos listos para potenciar tu presencia en línea y llevar tu proyecto al siguiente nivel
Gracias por contactarnos
Pronto nos pondremos en contacto contigo.